アコーディオンタイプ(クリックすると詳細が出てくるもの)を利用している場合の「お知らせ」更新方法になります。
アコーディオンブロックの作り方から説明します。
アコーディオンの作成
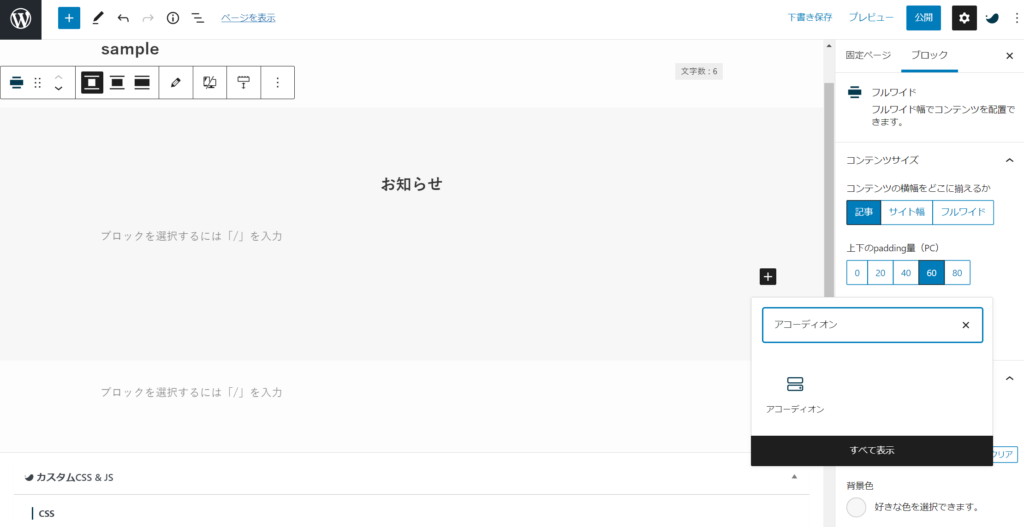
編集画面右下のほうに黒い+マークがあるのでそちらをクリックします。
よく使うメニュー(段落や画像など)が表示されますが、検索窓に「アコーディオン」を入れて頂くか、「すべて表示」をクリックすると画面左にメニュー全般がでてきますのでそちらから「アコーディオン」を選択してください。

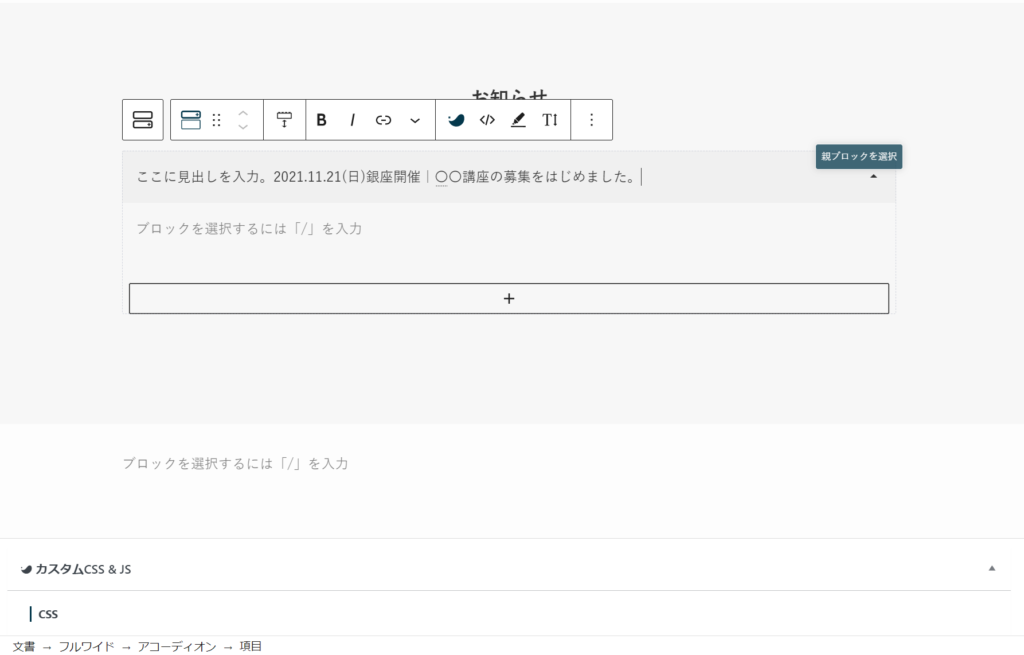
アコーディオンのブロックが追加されます。
少し薄グレーになっている部分が見出しタイトル部になるので、こちらに見出しタイトルを入れていきます。

次に、見出しタイトルをクリックした時に表示する内容を設定していきます。
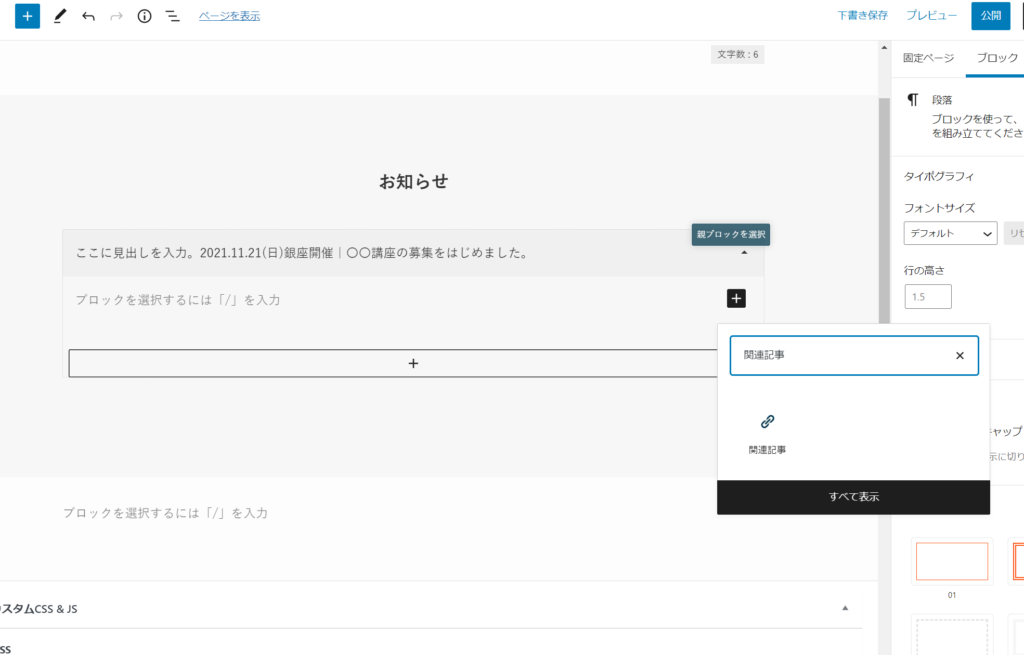
見出しタイトルの下ブロックの右にある黒い+マークをクリックします。メニューが出てくるので、検索窓に「関連記事」を入力すると「関連記事」項目が出てくるのでそちらをクリックします。

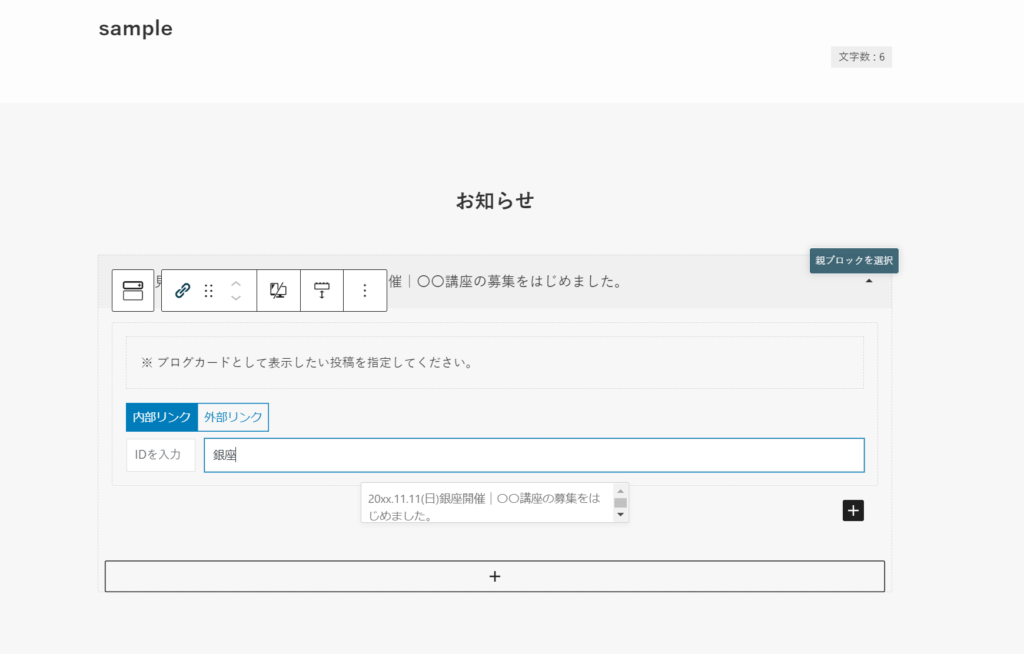
関連記事の選択画面となります。
内部リンクをクリックしてください。記事タイトルで検索できるので、作成した記事のタイトルに入っているワード「銀座」などで検索をすると該当するものが提案されるのでそちらをクリックして確定させてください。

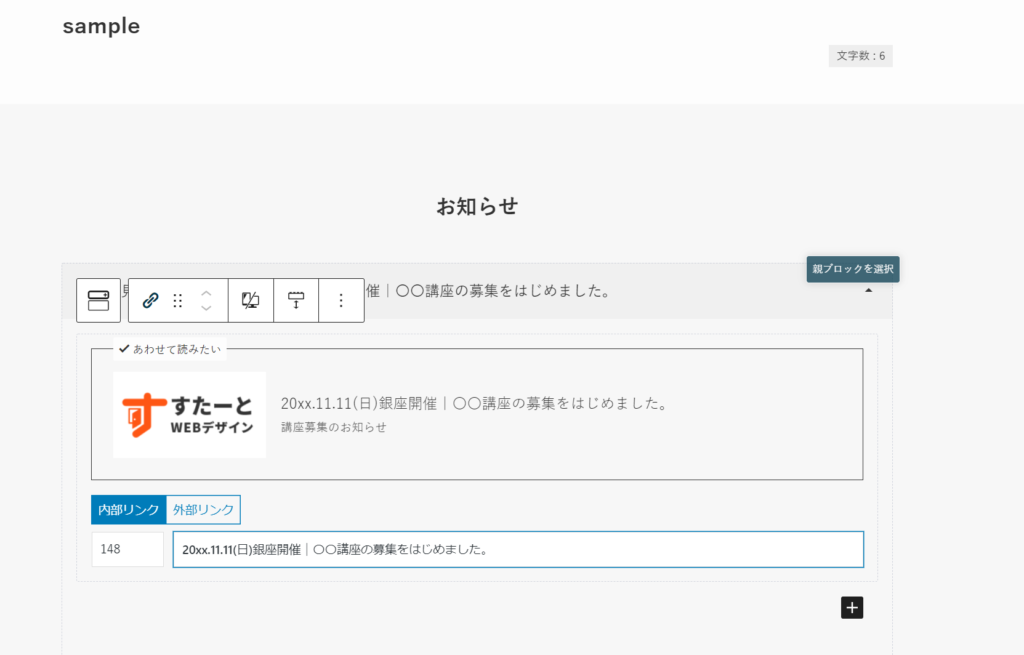
確定されると下記のような形で記事が埋め込まれます。

デフォルトだと枠線上に記載される文言が「あわせて読みたい」となりますので、こちらを「お知らせ」などに変更していきます。
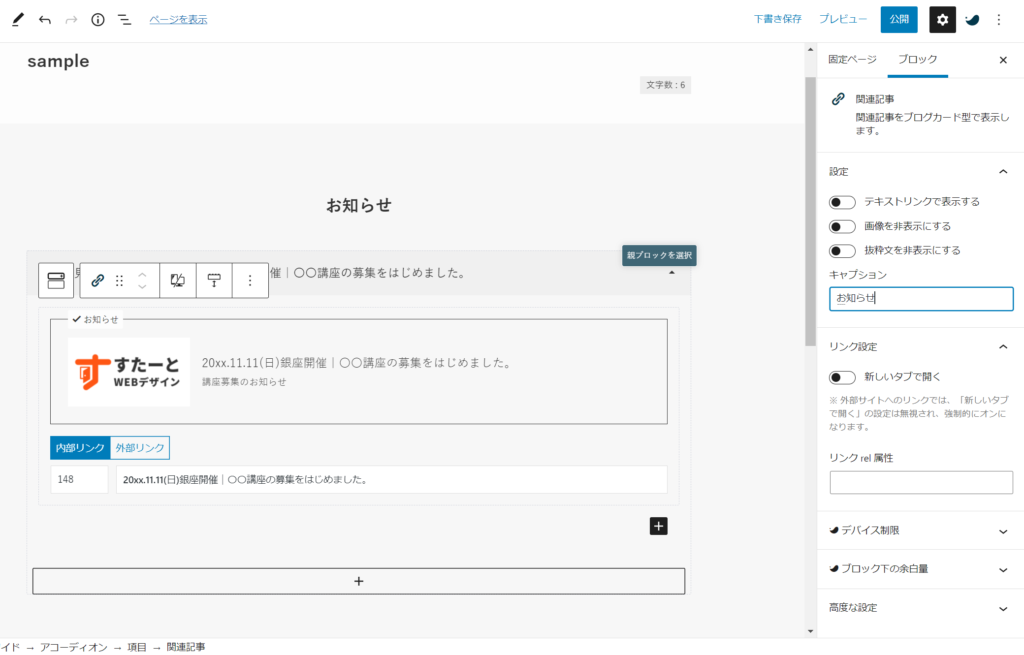
右側にあるメニュー項目の中に「キャプション」というブロックがでてきます。
こちらに文字を入力すると、 「あわせて読みたい」と記載されている部分が入力した文字に変更されますので「お知らせ」と変更します。

こちらで完了となります。
クリックすると詳細の記事が出てくるパーツの作成ができました。
お知らせを増やしたい場合は大きい枠に囲まれている+マークをクリックすると2つめ、3つめのお知らせを作成することができます。
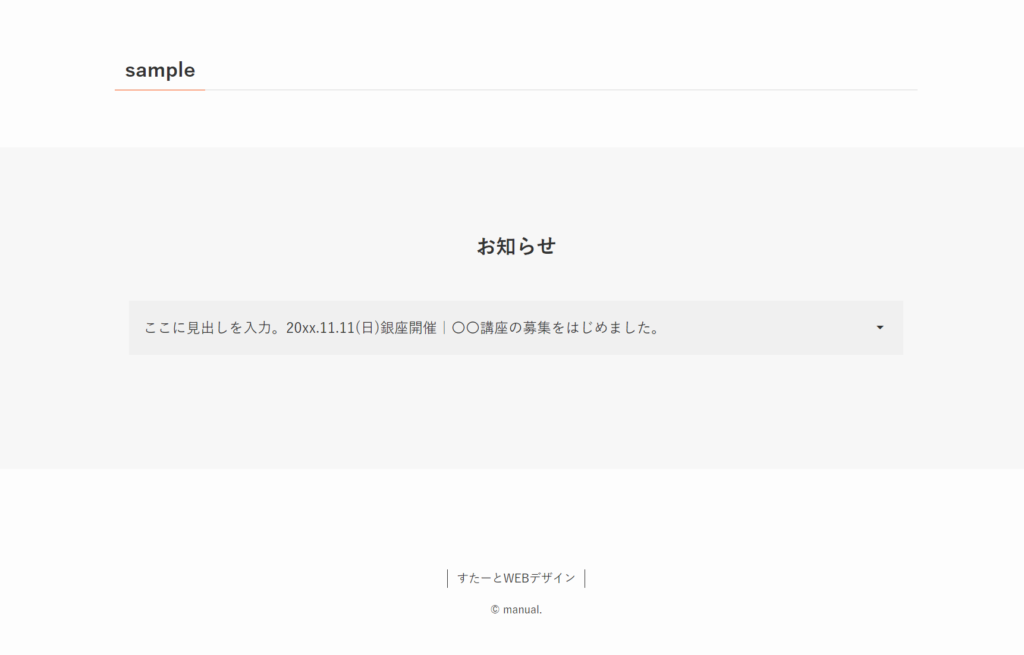
完成イメージ
見出しが表示されます。

見出しがクリックされると、先ほど設定した記事が表示されて記事をクリックするとその記事を読むことができます。
