基本的な記事更新のやり方についての説明です。
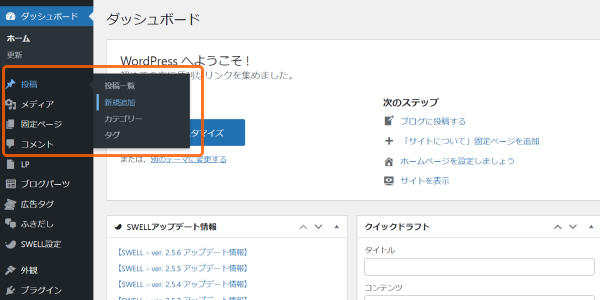
WordPress管理画面の「投稿」→「新規追加」をクリック

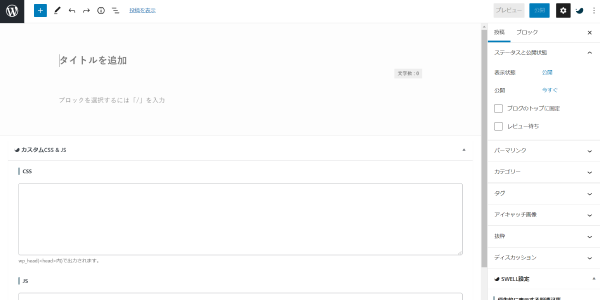
記事作成できる画面が表示されます

大まかにタイトル、本文、記事のカテゴリー、イメージ画像(ある場合)の4つを決めてください。
ワードプレスの記事には、記事カテゴリーという概念があります。
予め、「お知らせ」と「ブログ」などを作成していると便利です。
新たなジャンルの記事(例えば「イベント」など)を書く時は、カテゴリーを作成してから記事を作成するとスムーズです。
今回は下記の形で簡単な記事を作成していきます。
- タイトル
-
臨時休業のお知らせ
- 本文
-
長い文書を書く場合は見出しなどもあると読みやすいかと思います。
- 記事のカテゴリー
-
今回は「お知らせ」カテゴリーで記事を作成します
- イメージ画像
-
記事一覧などで画像も表示される際に、イメージ画像を設定していると表示されます。
1.タイトルを記載します。
まずはタイトルを記載します。
タイトル入力欄へ「臨時休業のお知らせ」を入力します。
2.次に本文を入力します。
本文の例
2030年12月29日~2031年1月3日まで臨時休業致します。
1月4日より、通常営業となりますのでご不便をおかけ致しますがよろしくお願い致します。
3.カテゴリーを選択します。
予め「お知らせ」のカテゴリーを作成しているので、お知らせにチェックを入れます。

イメージ画像を設定
右のブロックの「投稿」タブに「アイキャッチ画像」という項目があるのでそちらをクリック。
画像選択の画面になるので、設定したい画像を選択して確定
その他、記事公開までの設定
下書き保存
編集画面右上に「下書き保存」ボタンがあります。こまめに下書き保存をしておくと、万が一途中で何かあったときも安心なのでこまめに下書き保存することを推奨しております。
プレビュー
編集画面右上に「プレビュー」ボタンがあります。「新しいタブでプレビュー」をクリックすると記事のプレビューが確認できます。
公開前にプレビューにて記事を確認し、問題ないようでしたら公開しましょう。
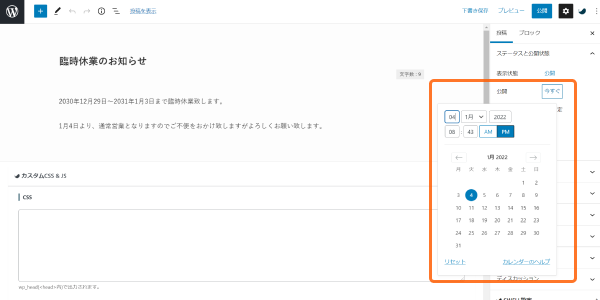
公開時間選定
公開時間の設定ができます。
今より先の時間に設定すると予約投稿となります。

記事を公開します。特に設定をしない場合は実際の時間が公開時間となります。
記事の公開
無事に記事公開となります。
公開された記事に誤字脱字がないか、念のため確認しましょう。
「見出し」について
見出しという概念があり、長い記事になる場合などは見出しをうまく使うとみやすくなります。
見出しはh1~h6までありますが、基本的にはh2とh3を使う事が多くなると思います。
以下、例を記載します。
こちらが見出し2
上記が見出し2のブロックです。
こちらが見出し3
上記が見出し3のブロックです。
大見出し、小見出しのような形で使っていきます。
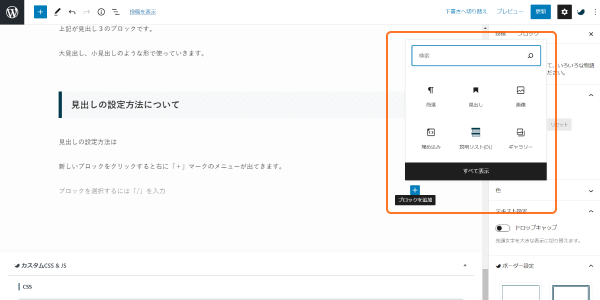
見出しの設定方法について
新しいブロックをクリックすると右に「+」マークのメニューが出てきます。その中で「見出し」をクリックしてください。初期で表示されていない場合は「すべて表示」をクリックすると出てきます。

見出し編集画面になりますので、上部に表示されている「H2」というものをクリックすると「H1~H6」まで選択できるようになるので適切な見出しを利用してください。
画像の入れ方
記事の途中に画像を入れたい場合の設定方法です。
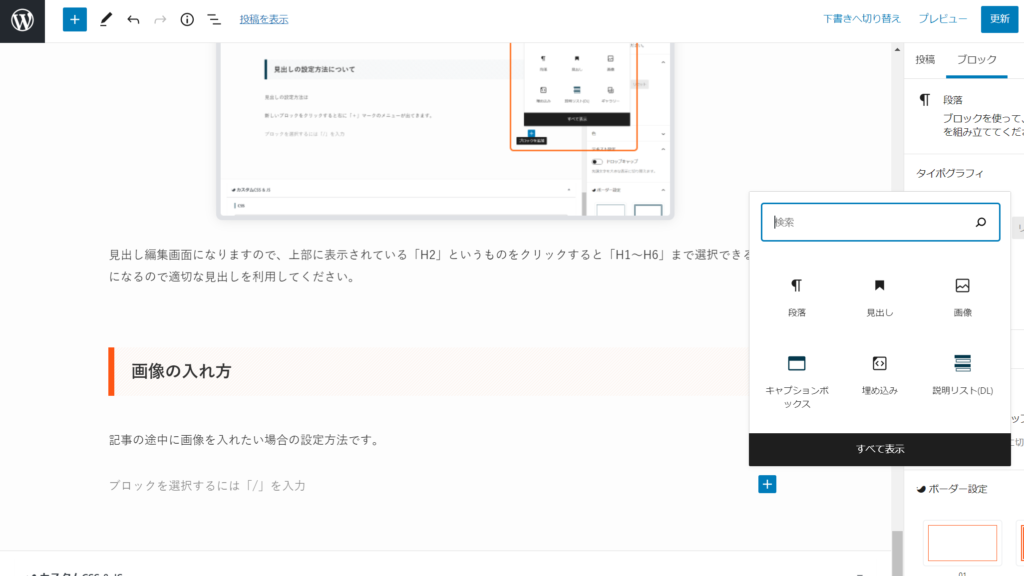
新しいブロックをクリックすると右に「+」マークのメニューが出てきます。その中で「画像」をクリックしてください。初期で表示されていない場合は「すべて表示」をクリックすると出てきます。

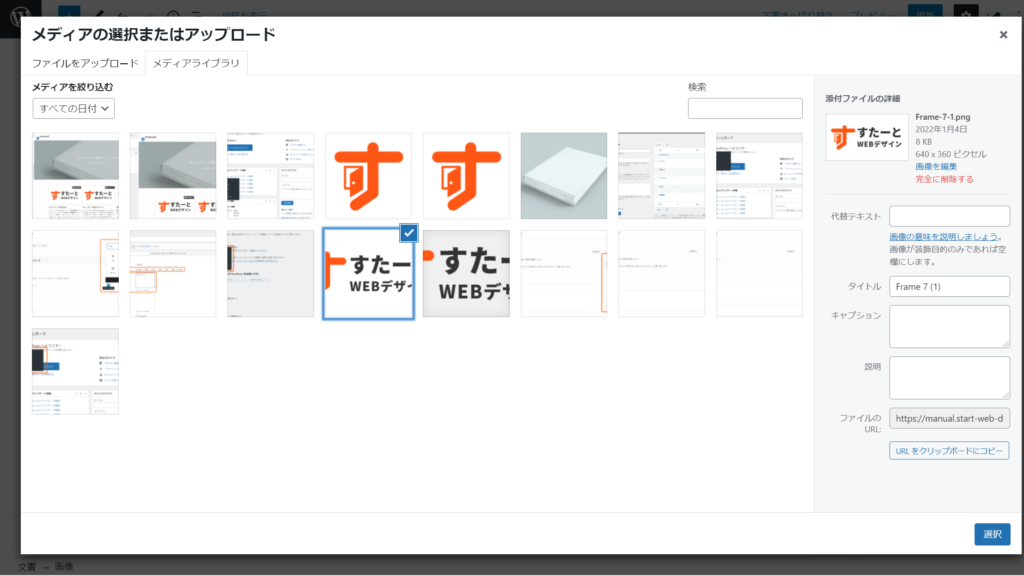
「アップロード」または「メディアライブラリー」で選択できますので、「メディアライブラリー」を選択します。
すでにアップロードされている画像の一覧がでてきます。新規で画像を入れたい場合は、画像をドラッグして頂ければ「メディアライブラリ」に追加することができます。
入れたい画像をクリックし、画面右下の「選択」をクリックすると画像を挿入することができます。

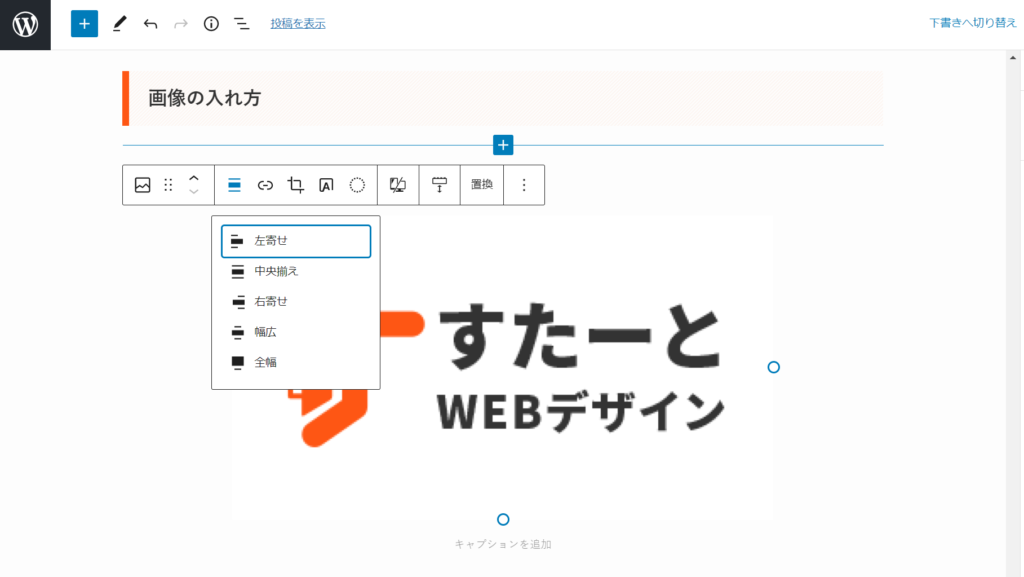
挿入した画像をクリックすると画像編集のメニューがでてきます。
画像の表示位置を左寄せ、中央寄せ、右寄せ、右寄せなどの位置調整ができます。

入れた画像を変更したい場合、画像をクリックして出てくるバーの「置換」をクリックすると画像選択できるようになりますので、そちらでご変更ください。